Як використовувати елемент Inspect
Більшість людей не знають, що в їхньому розпорядженні є скарбниця інструментів розробника, і що вони приховані в їхньому улюбленому браузері.

Кожен веб-браузер пропонує інструменти розробника, щоб перевірити кодування веб-сайту, однак для пересічного користувача Інтернету це стороння організація. Зрештою, хто хоче подивитися на кодування веб-сайту, чи не так?
Як виявилося, є багато речей, які ви можете дізнатися, переглянувши кодування веб-сайту. Читайте далі, щоб дізнатися, що пропонує функція елемента перевірки та як нею користуватися.
Як використовувати Inspect Element у певному браузері
Більшість браузерів мають інструменти для перевірки елементів веб-сайту, але всі вони, як правило, працюють однаково.
Використання Inspect Element у Google Chrome
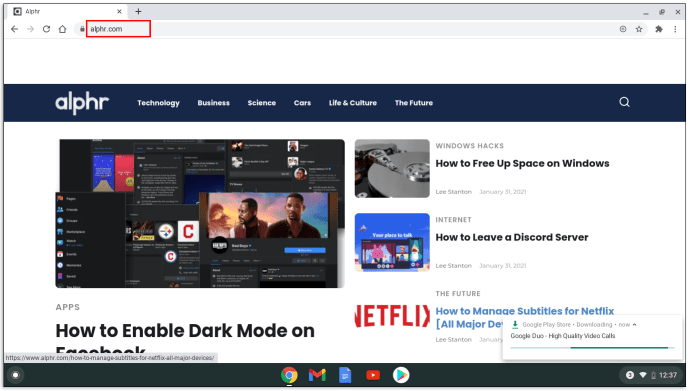
- Відкрийте веб-сайт, який ви хочете перевірити.

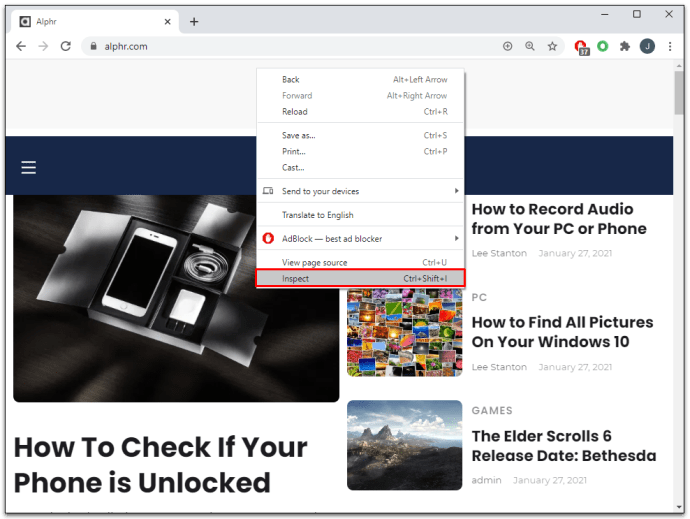
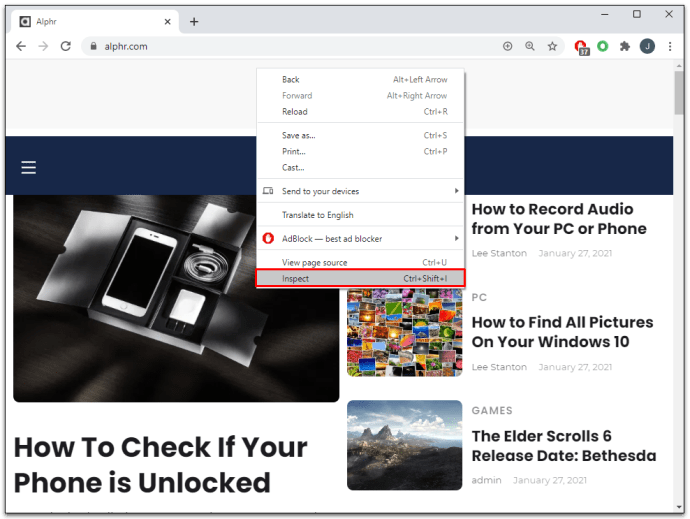
- Клацніть правою кнопкою миші в будь-якому місці сторінки та виберіть Оглянути.

АБО
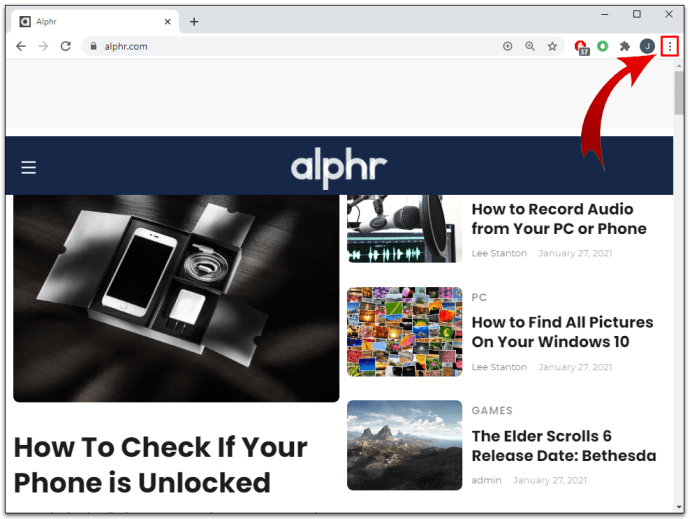
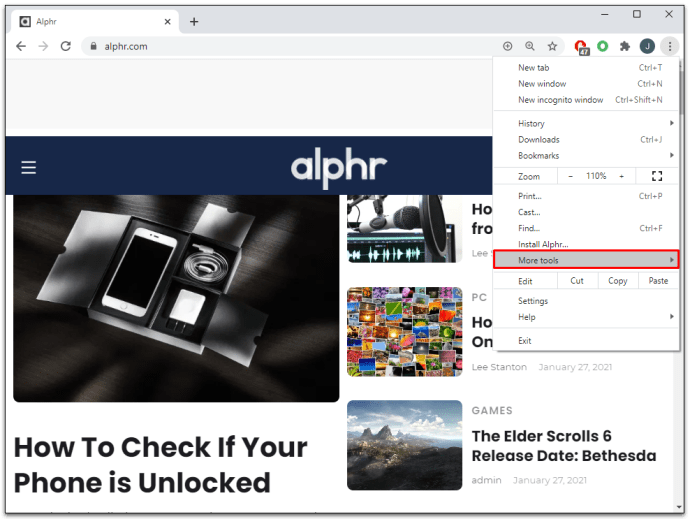
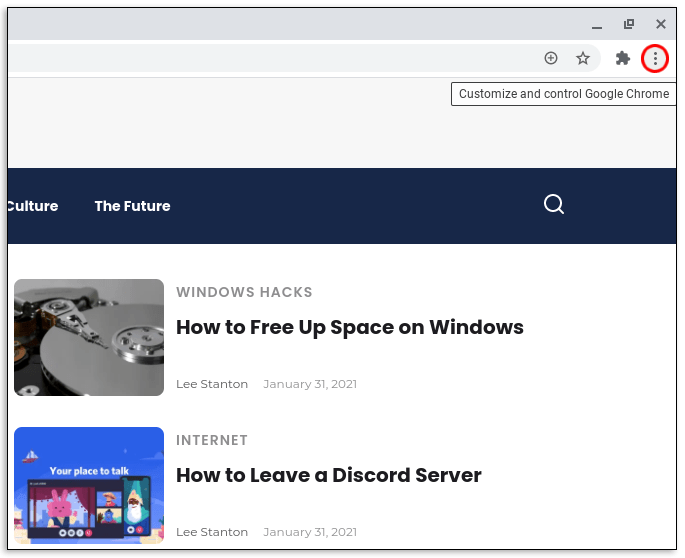
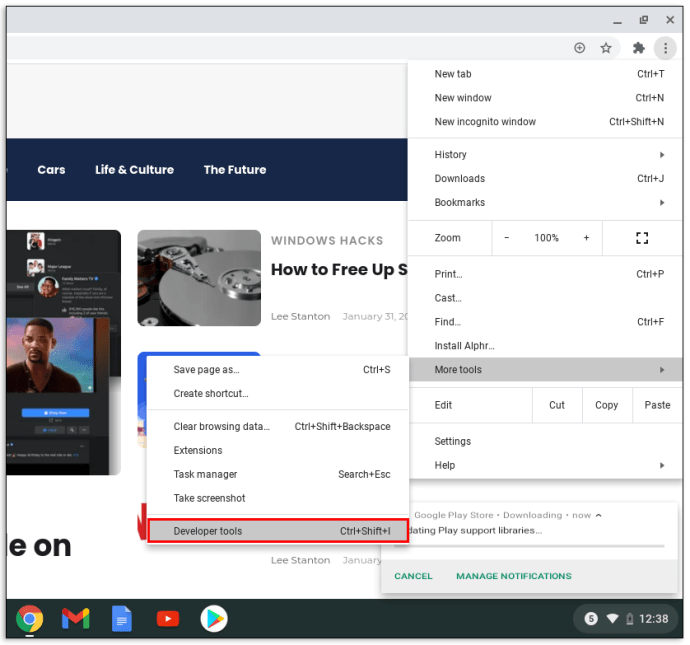
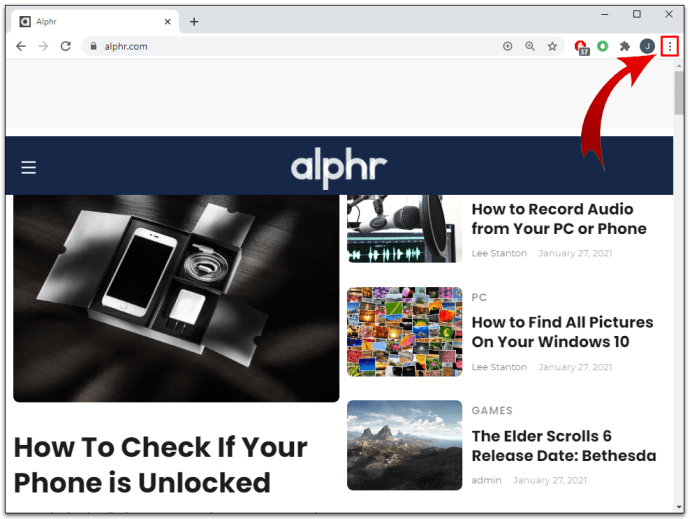
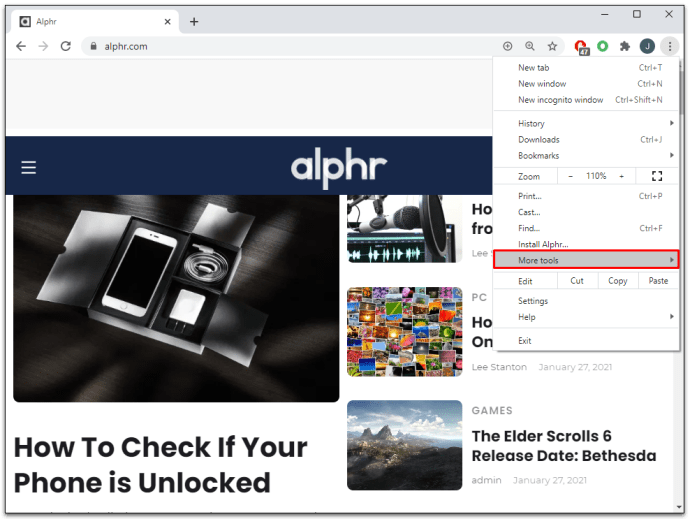
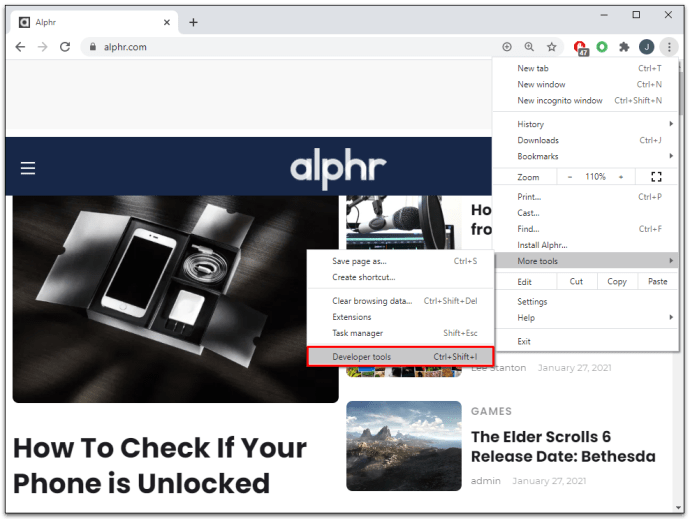
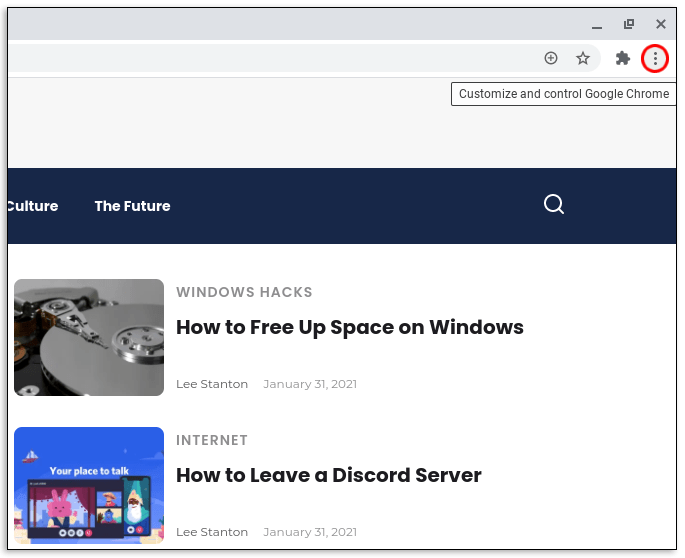
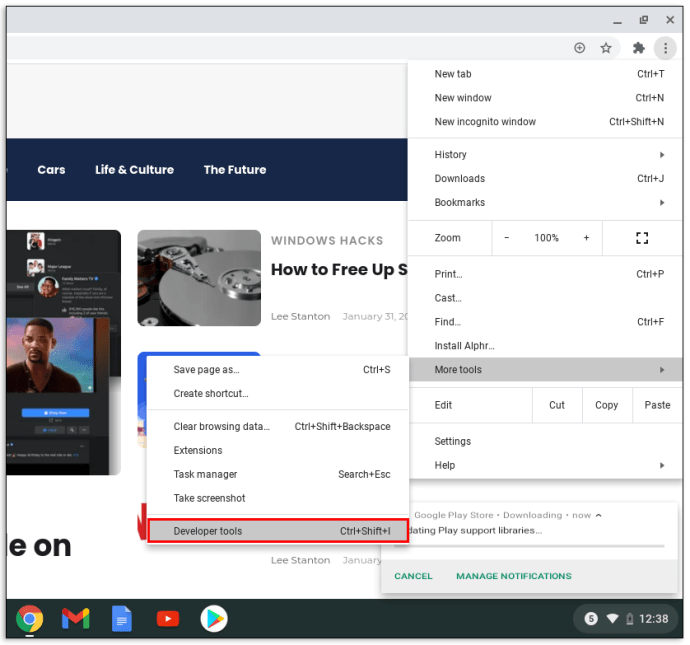
- Натисніть на три вертикальні точки в правому куті панелі інструментів.

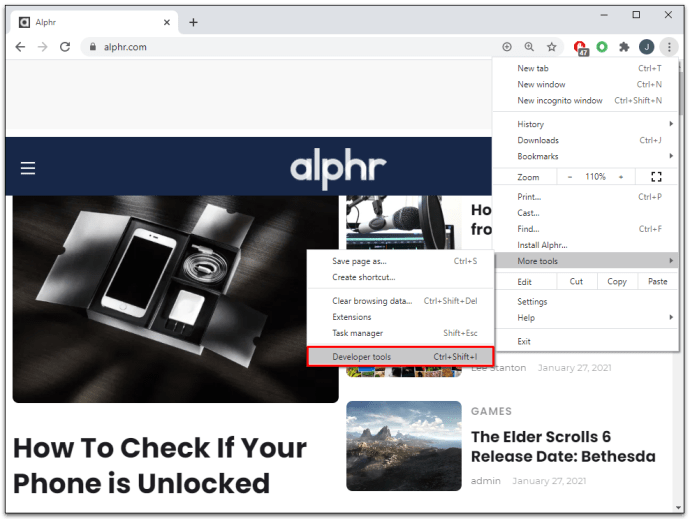
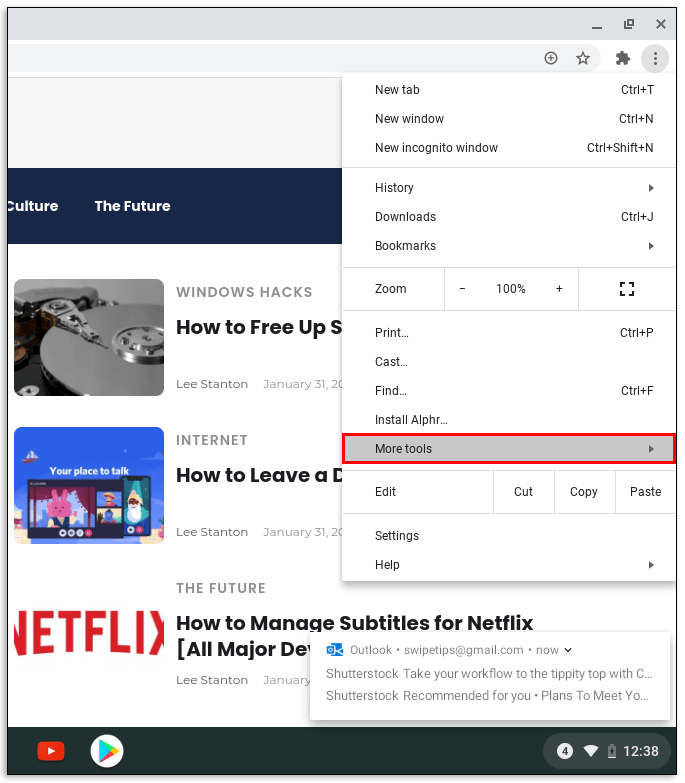
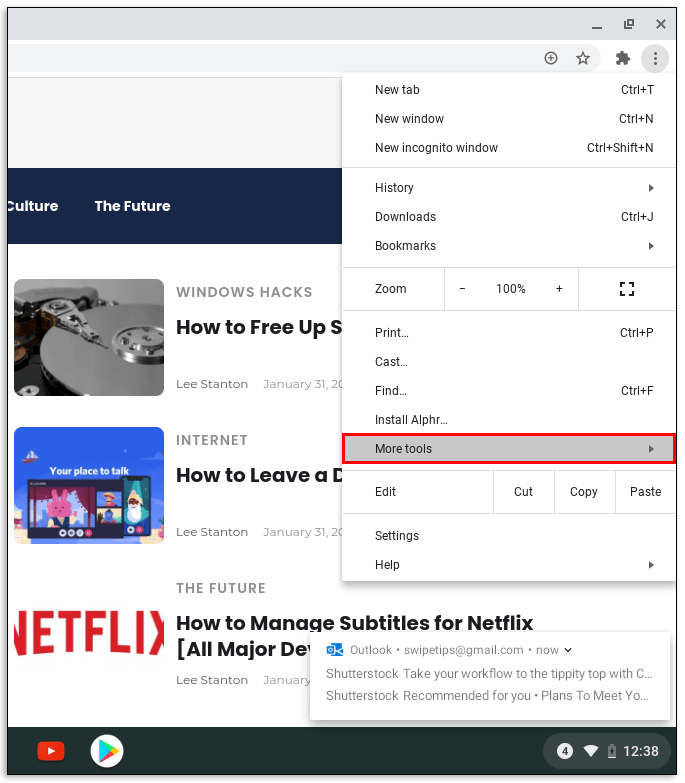
- Йти до Більше інструментів.

- Виберіть Інструменти розробника.

АБО
- Натисніть кнопку F12 комбінація клавіш на ПК або CMD + Параметри + I на Mac.
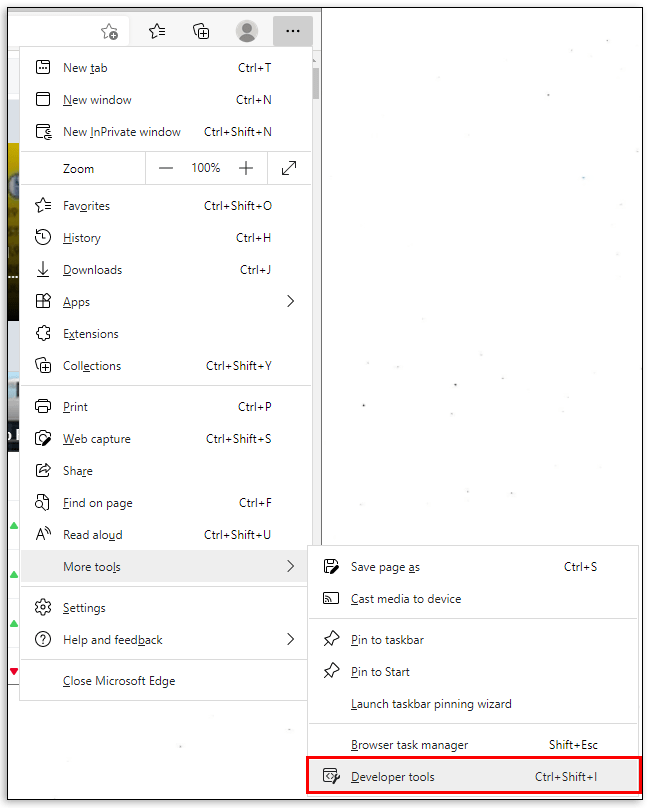
Використання Inspect Element в Microsoft Edge
- Відкрийте веб-сайт.

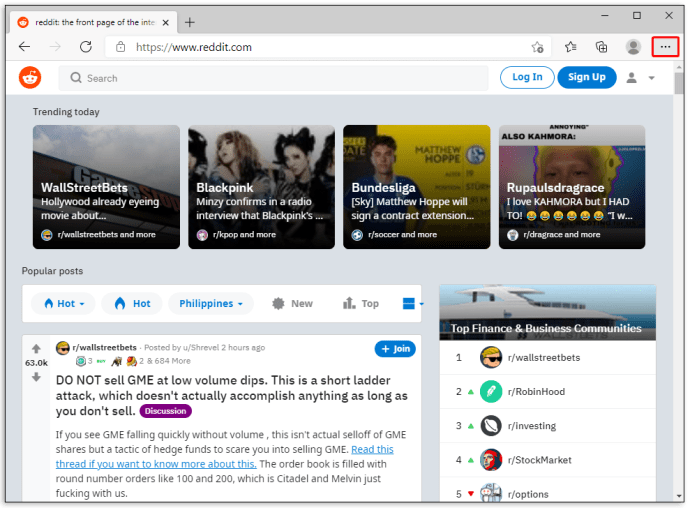
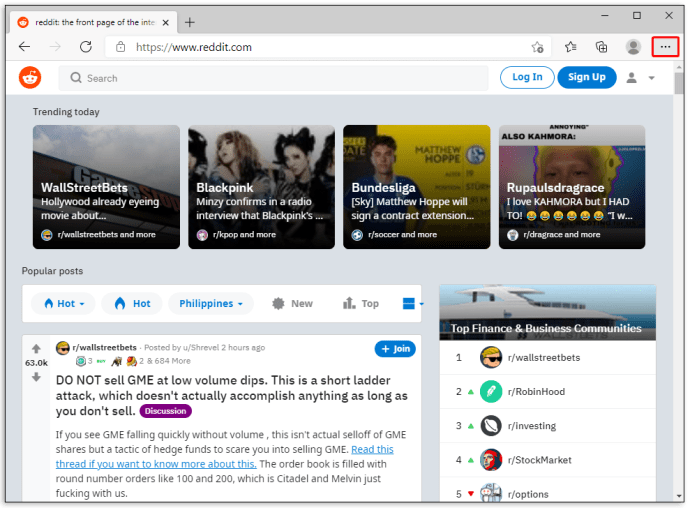
- Натисніть на три вертикальні точки у верхньому правому куті панелі інструментів браузера.

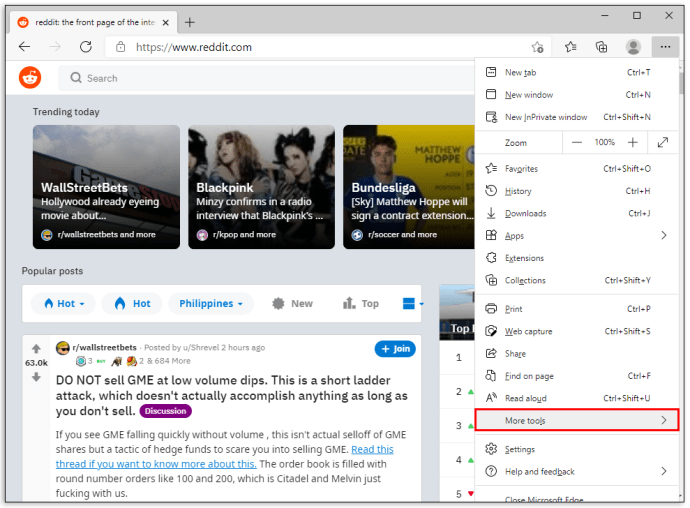
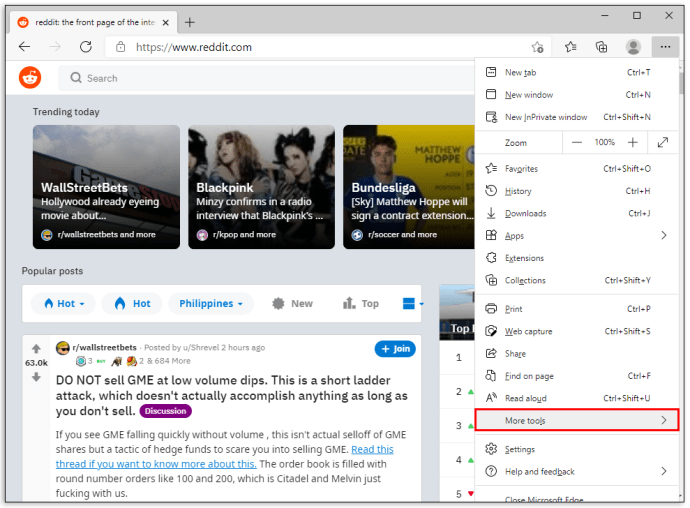
- Прокрутіть вниз і натисніть Більше інструментів.

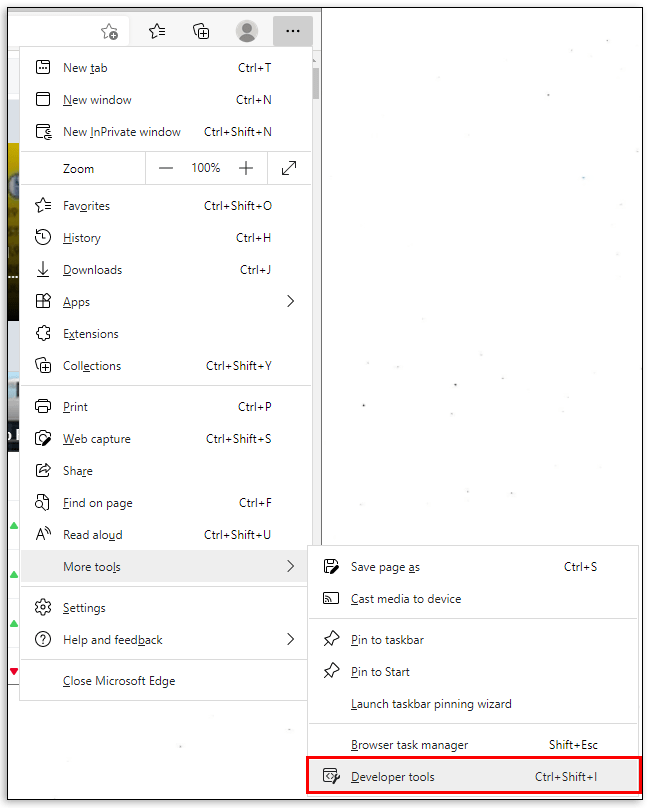
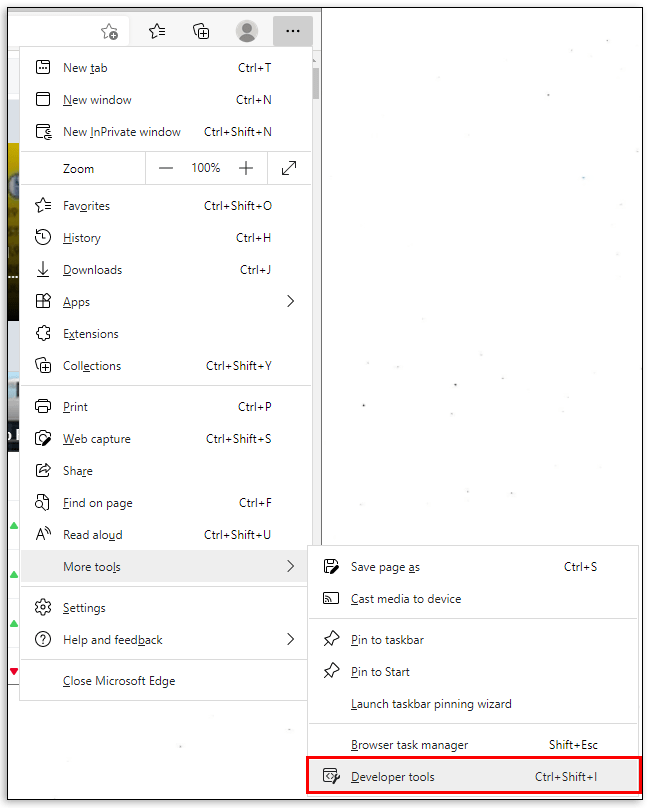
- Натисніть на Інструменти розробника.

АБО
- Клацніть правою кнопкою миші в будь-якому місці веб-сайту.
- Натисніть на Оглянути.

АБО
- Натисніть Ctrl + Shift + I.
Будь-який з цих трьох методів дасть вам однаковий результат.
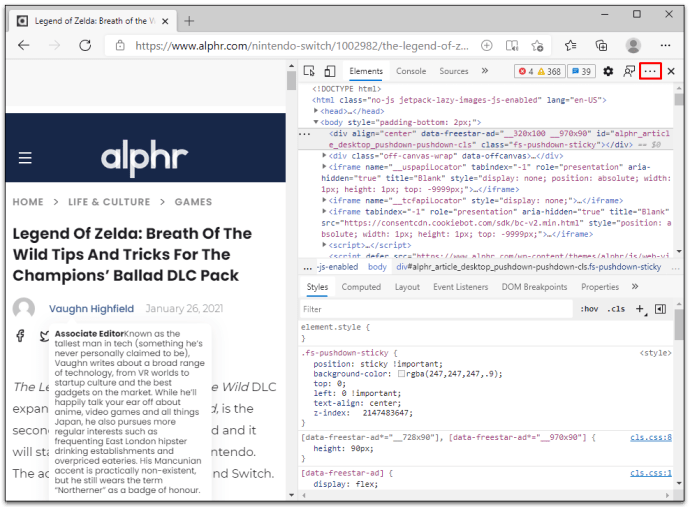
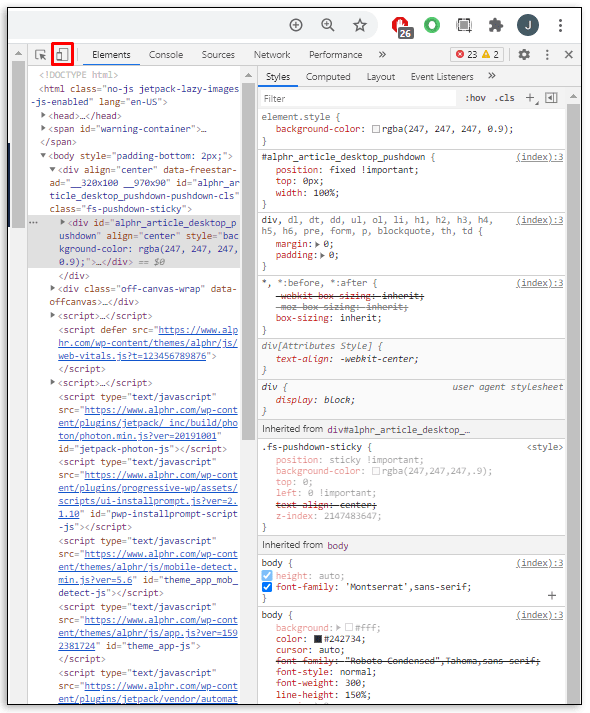
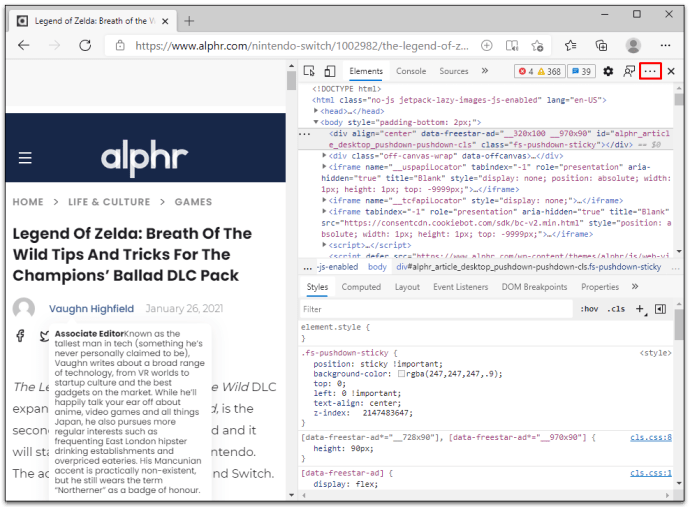
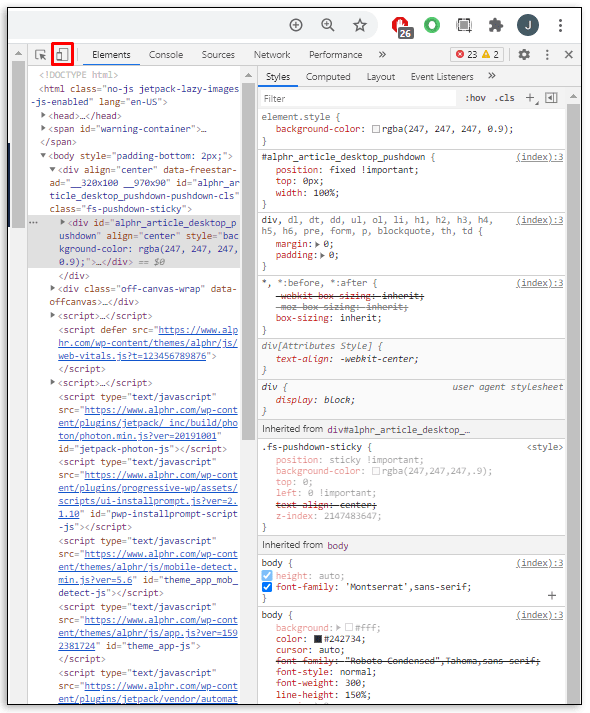
Якщо ви зробили це правильно, унизу вашого браузера відкриється нова панель. Це інструменти розробника і включають вкладку «Елементи». Це інструмент, який вам потрібен для перевірки елемента.
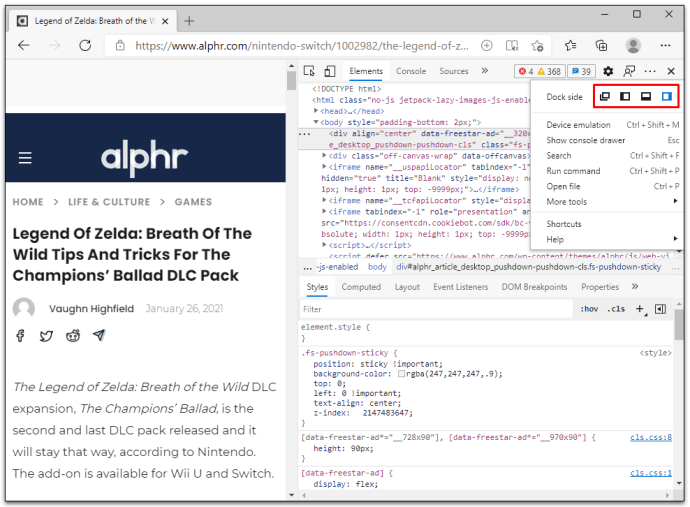
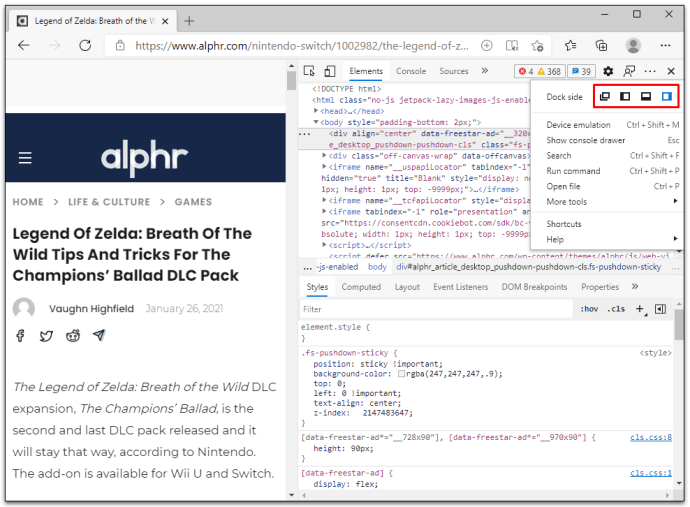
Панель відкриється в нижній частині екрана за замовчуванням, але ви завжди можете змінити її вигляд. Виконайте ці прості дії, щоб змінити розташування панелі інструментів розробника:
- Натисніть на три вертикальні точки у верхньому куті панелі інструментів розробника.

- Виберіть сторону закріплення (ліворуч, знизу чи праворуч) або відкріпіть її до окремого вікна.

Наведення курсору біля краю панелі інструментів розробника та перетягування звужують або розширюють робочий простір. Наприклад, якщо ви вирішили прикріпити панель до правої сторони вікна браузера, спробуйте навести курсор на ліву межу. Ви можете перетягнути панель, щоб змінити її розмір, коли побачите курсор зі стрілкою.
Використання елемента перевірки (для ОС)
Хоча багато кроків, пов’язаних із цим, можна було б розглянути, просто показавши вам, як використовувати Inspect Element у браузері, де він існує в першу чергу, але ми все одно покажемо вам, як у більшості ОС.
Як використовувати Inspect Element на Chromebook
Браузером за замовчуванням на Chromebook є Google, тому дотримуйтесь інструкцій браузера Chrome, щоб отримати доступ Перевірити елемент. Ось невеликий курс підвищення кваліфікації для вас:
- Відкрийте веб-сайт.

- Натисніть на три вертикальні лінії у верхньому правому куті панелі інструментів.

- Виберіть Більше інструментів.

- Натисніть на Інструменти розробника.

Ви також можете скористатися методом клацання правою кнопкою миші або F12 функціональна клавіша, щоб швидше перейти до інструментів розробника.
Як використовувати Inspect Element на пристрої Android
Запуск Inspect Element на пристрої Android дещо відрізняється. Дізнайтеся, як перейти до панелі Inspect Element на Android:
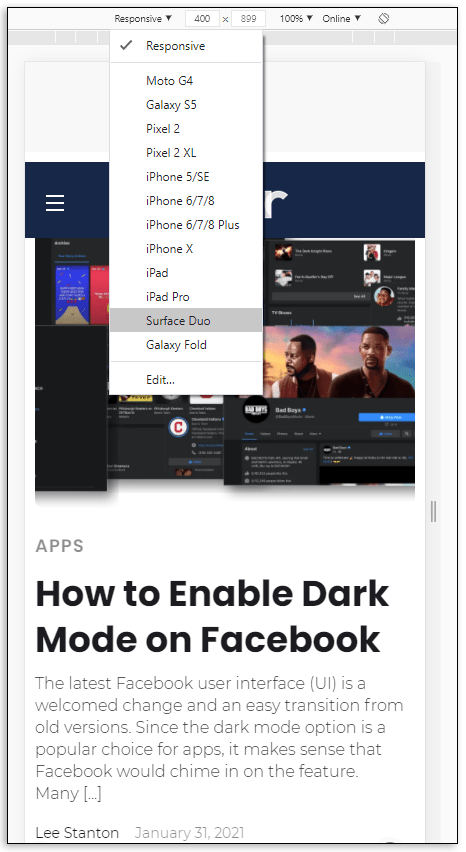
- Натисніть кнопку F12 функціональна клавіша.
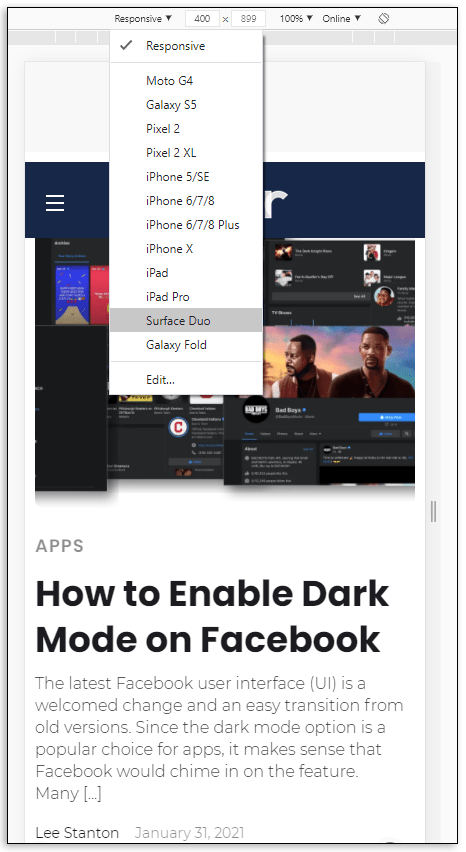
- Виберіть Увімкніть панель пристрою.

- Виберіть пристрій Android зі спадного меню.

Коли ви виберете певний пристрій Android, ви помітите, що завантажується мобільна версія веб-сайту. Звідси ви можете використовувати функцію Inspect Element на своєму пристрої Android, не користуючись комп’ютером.
Цей метод працює як для браузерів Chrome, так і для Firefox, оскільки в їхніх інструментах розробника є функція, яка називається моделювання пристрою.
Він також працює таким же чином для пристроїв iPhone. Вам просто потрібно вибрати правильний у спадному меню.
Як використовувати Inspect Element у Windows
Інструмент Inspect Element не обов’язково залежить від ОС, але залежить від браузера. Це означає, що інструменти розробника – це функція браузера, який ви використовуєте, а не обов’язково Windows. Однак ви можете потрапити на панель Inspect Element незалежно від того, який браузер ви віддаєте перевагу.
Якщо ви використовуєте ОС Windows, ви, ймовірно, також використовуєте браузер Microsoft Edge. Дізнайтеся, як отримати доступ до Inspect Element у MS Edge:
- Відкрийте веб-сайт, який ви хочете перевірити.

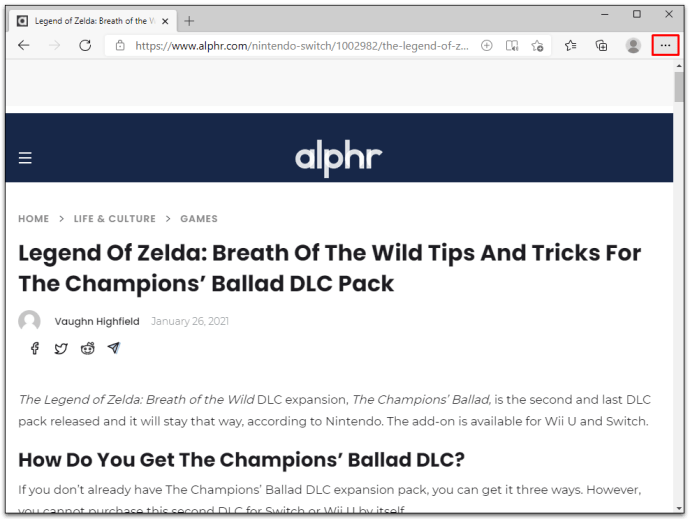
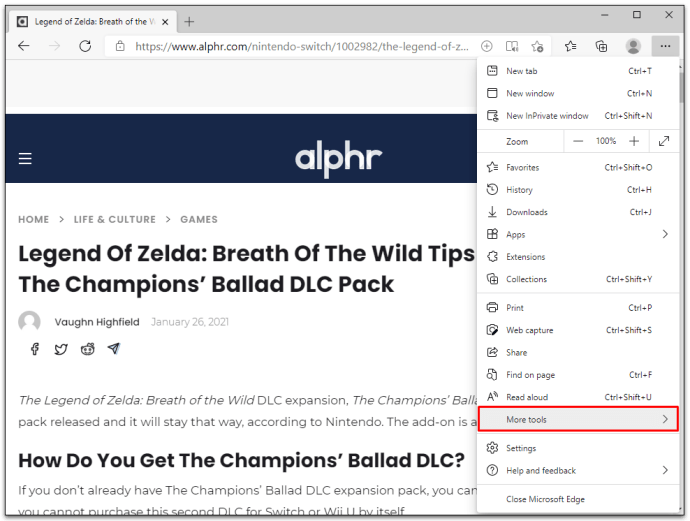
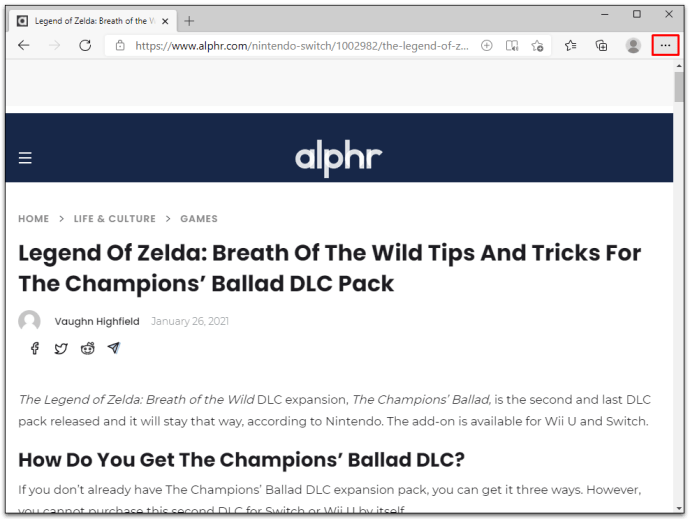
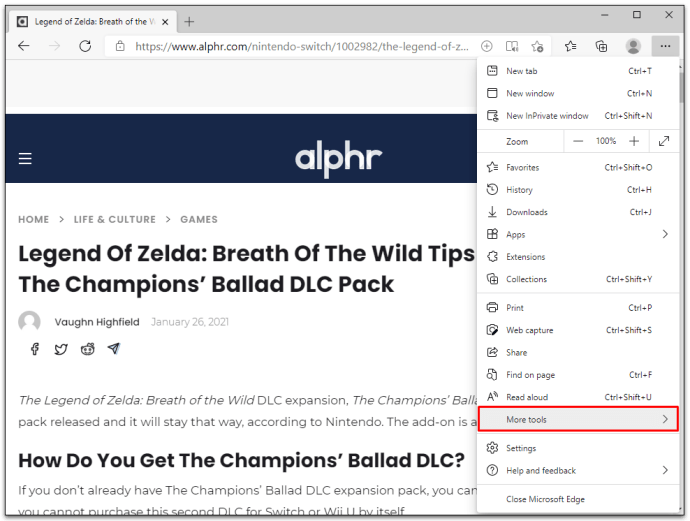
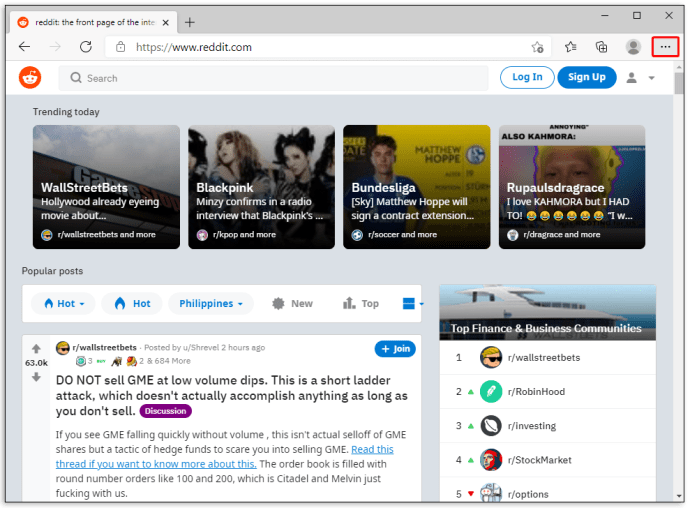
- Торкніться трьох вертикальних крапок у кутку вікна браузера.

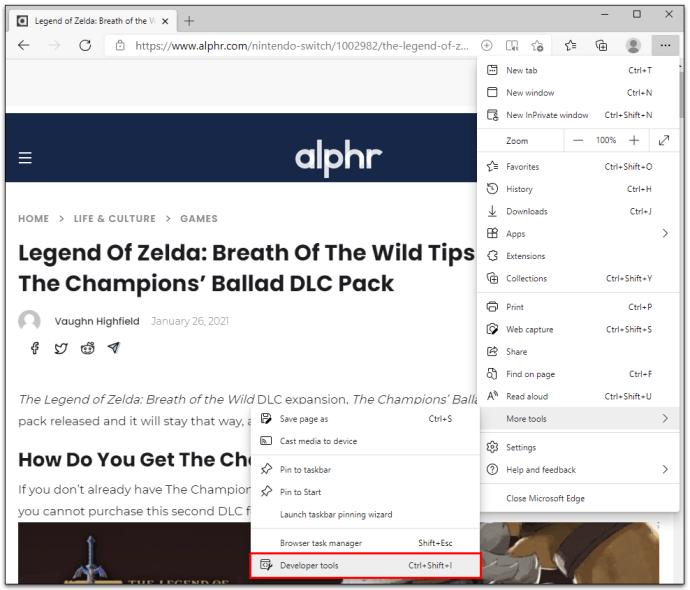
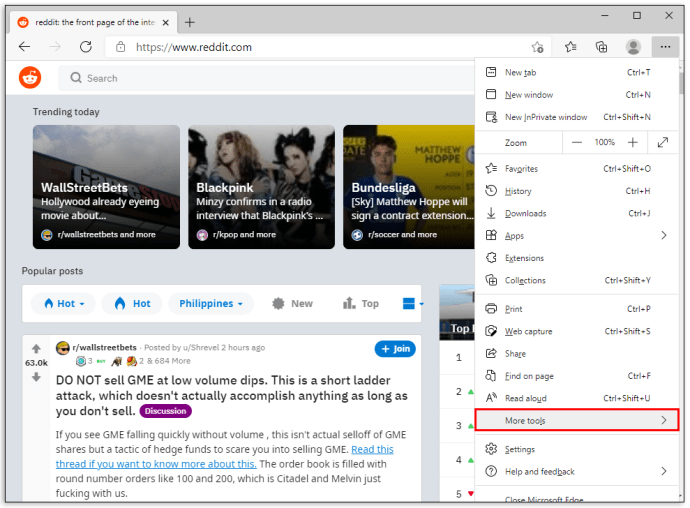
- Прокрутіть вниз і виберіть Більше інструментів.

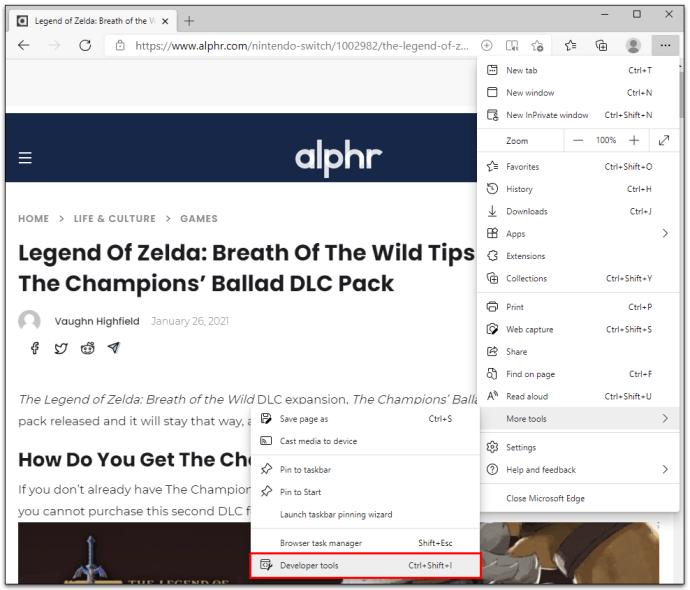
- Натисніть на Інструменти розробника.

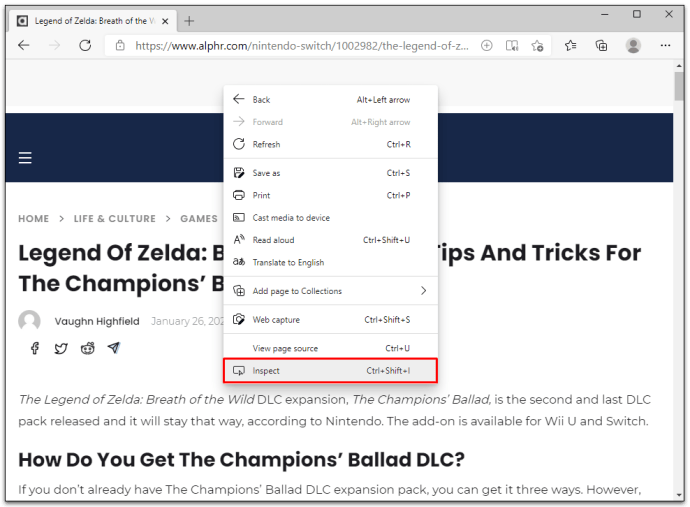
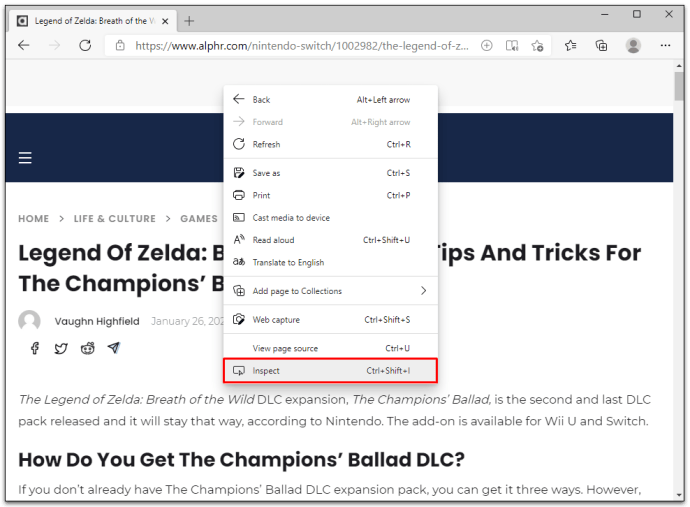
Ви також можете використовувати F12 функціональна клавіша, якщо ви хочете отримати доступ до елемента Inspect швидше. Крім того, клацніть правою кнопкою миші на веб-сторінці та виберіть Перевірити.
Як використовувати Inspect Element на Mac
Якщо ви використовуєте Mac, ваш браузер, ймовірно, Safari. Відкриття Inspect Elements у Safari дещо відрізняється, ніж у Chrome та Firefox. Але це так само просто з такими кроками:
- Відкрийте браузер Safari.
- Натисніть на сафарі на вкладці заголовка.
- Виберіть вподобання зі спадного меню.
- Натисніть на Розширений значок шестірні, розташований у верхній частині екрана.
- Поставте прапорець із написом Показати меню Розробка в рядку меню.
Виконання цих кроків активує функцію Inspect Element у вашому браузері. Якщо спочатку не ввімкнути Inspect Element, ви не побачите опцію, коли відкриєте веб-сайт.
Після виконання цього кроку просто клацніть правою кнопкою миші будь-яку відкриту веб-сторінку та виберіть Перевірити. Ви також можете використовувати команду швидких клавіш: CMD + Параметр + I (оглядати).
Як використовувати Inspect Element на iPhone
Ви хочете використовувати функцію Inspect Elements, щоб побачити, як мобільна версія веб-сторінки відображається на iPhone? Ви можете зробити це та багато іншого, виконавши лише кілька простих кроків. Але перш ніж дивитися на елемент, його потрібно ввімкнути Веб-інспектор для вашого пристрою iOS:
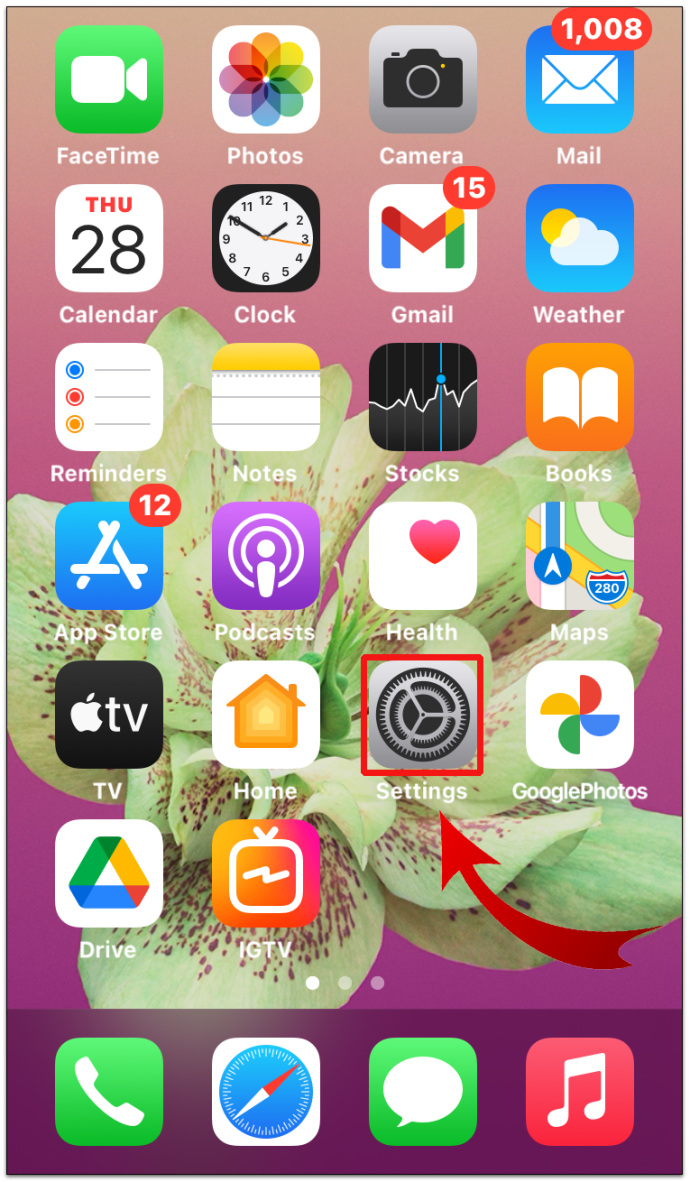
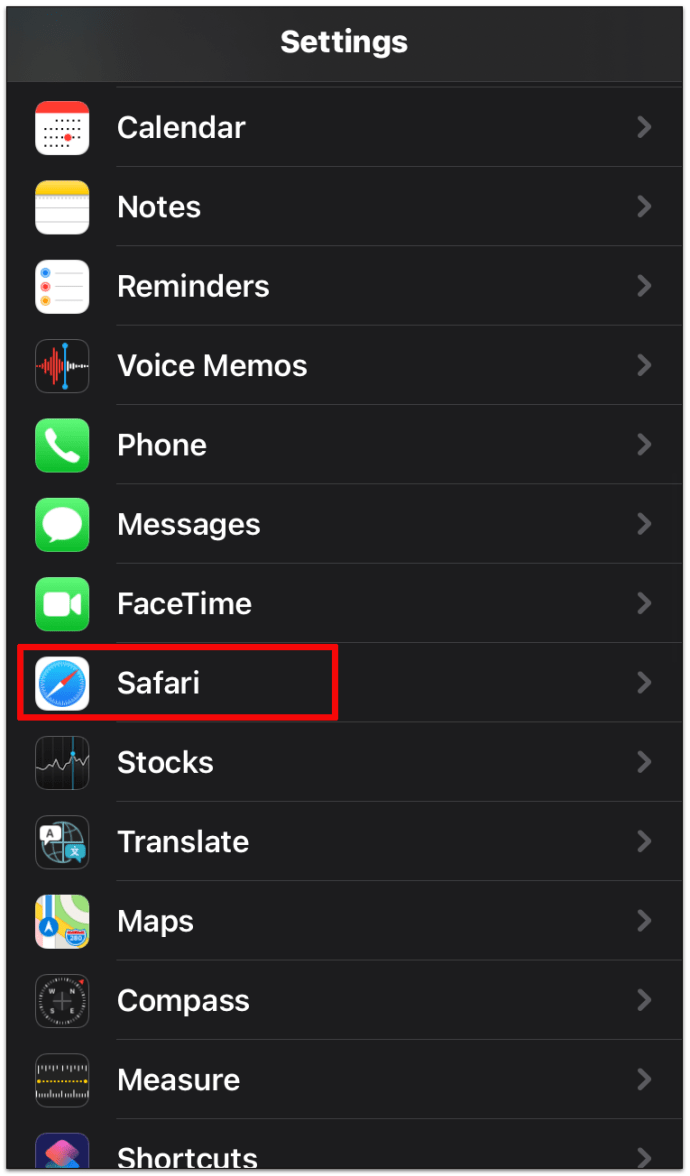
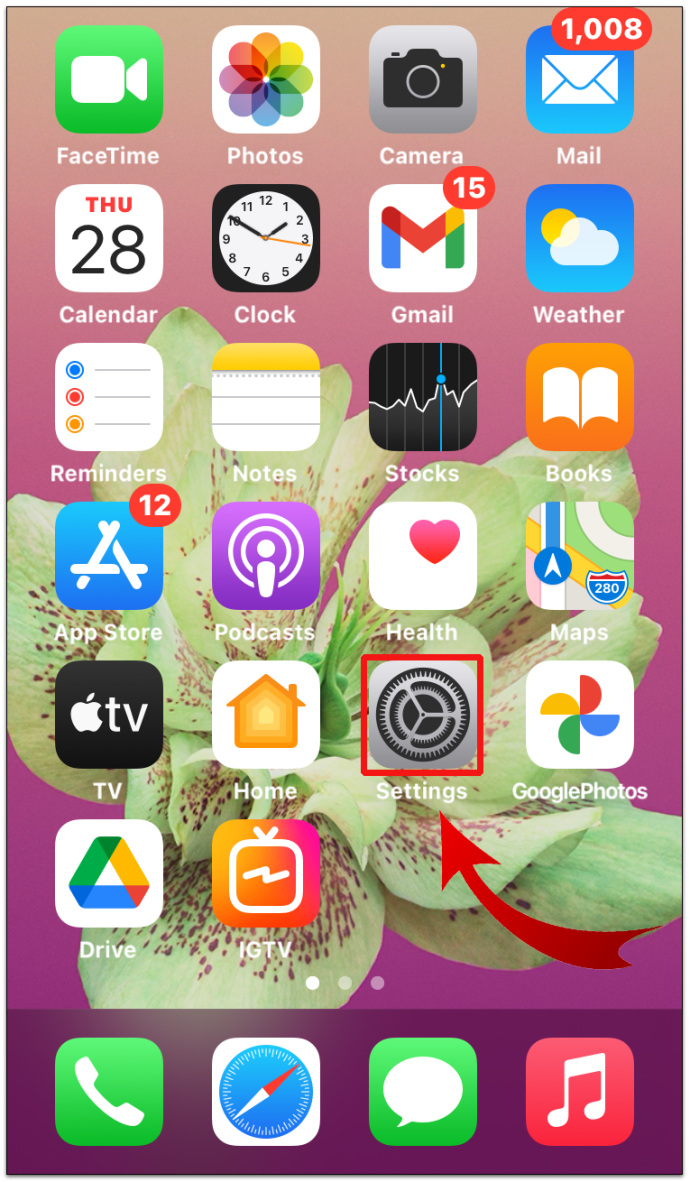
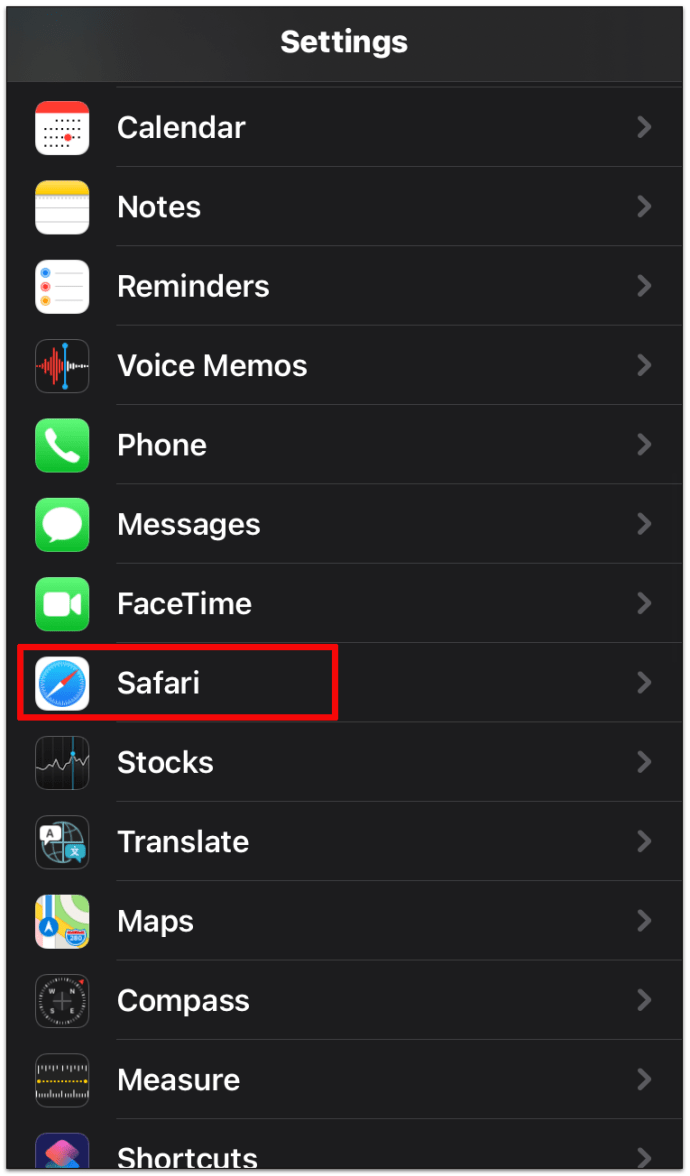
- Йти до Налаштування.

- Тепер виберіть сафарі.

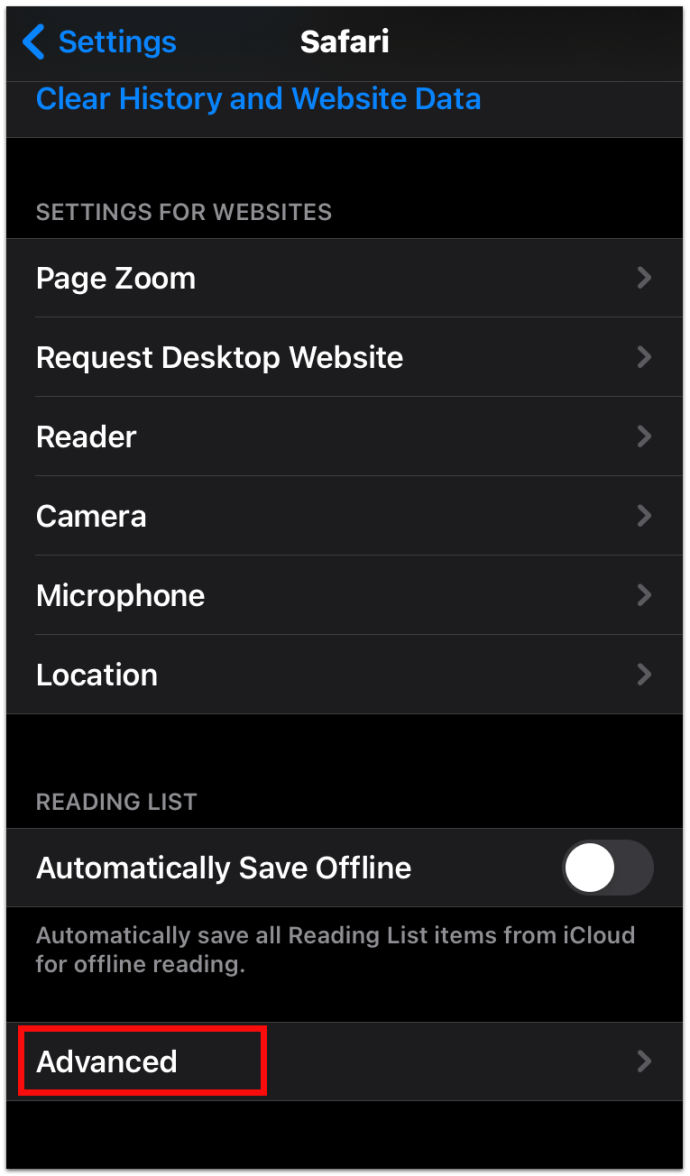
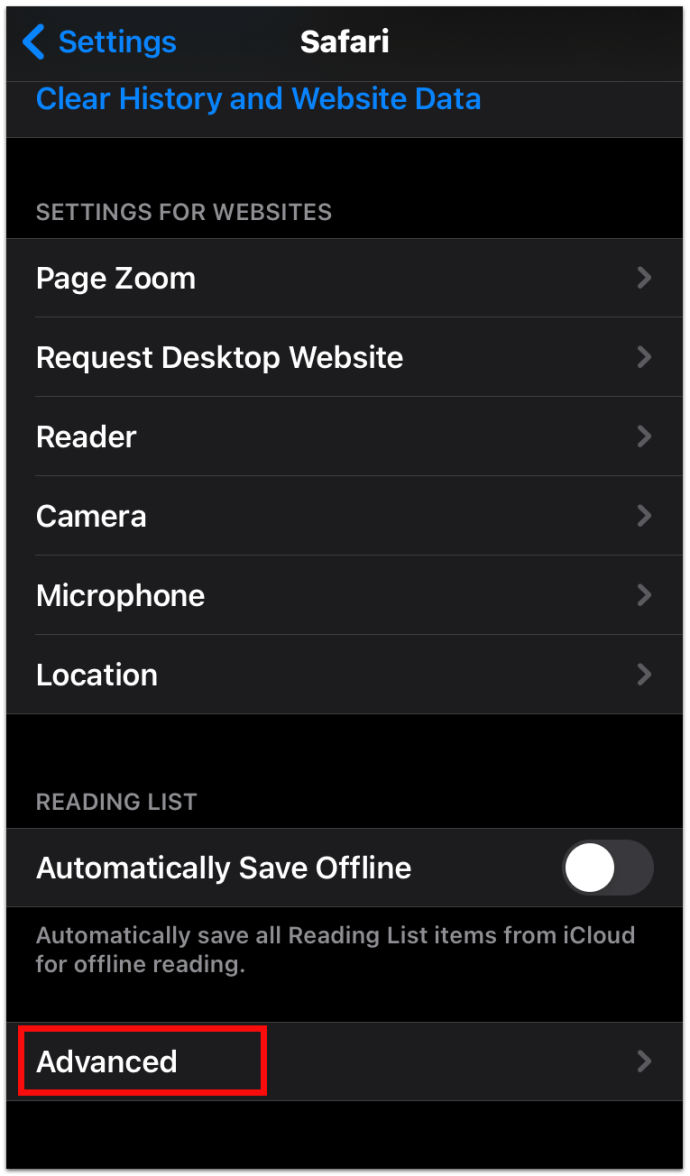
- Прокрутіть униз і торкніться Розширене меню.

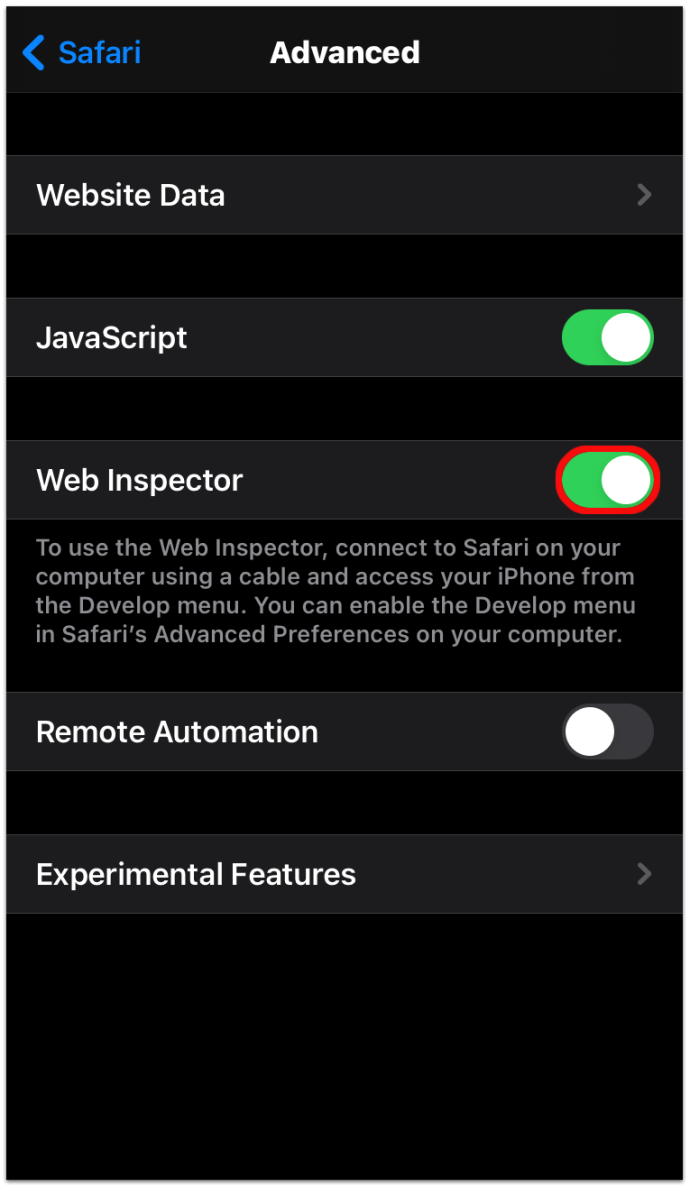
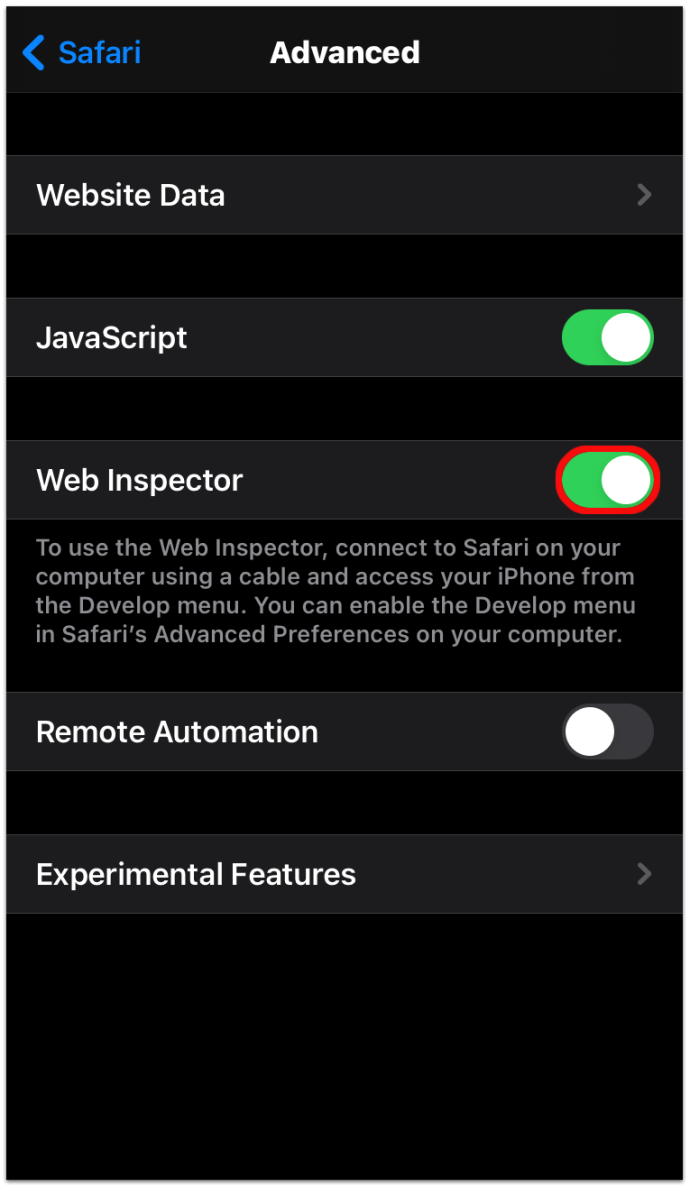
- Тепер торкніться перемикача, щоб увімкнути Веб-інспектор.

Крім того, вам потрібно переконатися, що на вашому Mac увімкнено меню «Розробка»:
- Відкрийте Safari.
- Виберіть сафарі з верхніх заголовків.
- Далі натисніть на вподобання.
- Потім натисніть на Розширений.
- Поставте прапорець із написом Показати меню Розробка в рядку меню.
Після ввімкнення мобільного пристрою iOS і Mac ви побачите меню Розробка на верхній панелі вашого Mac. Натисніть на нього, щоб побачити підключений iPhone і активну веб-сторінку на пристрої. Вибір веб-сторінки також відкриває вікно веб-інспектора для тієї ж сторінки на екрані Mac.
Однак пам’ятайте, що ці вказівки працюють лише для Safari під керуванням Mac, а не Safari на Windows.
Як використовувати Inspect Element у Google Forms
Ви також можете використовувати елемент Inspect у Google Forms. Однак якщо ви шукаєте відповіді на вікторину, вам не пощастило. Ви не знайдете відповіді, вбудовані в кодування. Ви можете переглядати відповіді, лише якщо ви є автором або редактором форми. У будь-якому випадку, якщо ви студент, який відповідаєте на тест у Google Forms, ви побачите лише власні відповіді.
- Ви можете клацнути правою кнопкою миші на формі та вибрати Оглянути щоб побачити весь код форми.
Як використовувати елемент Inspect, якщо він заблокований
Іноді ви помітите, що не можете перевірити веб-сторінку, і вибір Inspect стає сірим, якщо ви спробуєте клацнути на ньому правою кнопкою миші. Ви можете подумати, що це заблоковано, але є багато способів обійти це:
Спосіб 1 – Вимкніть Javascript
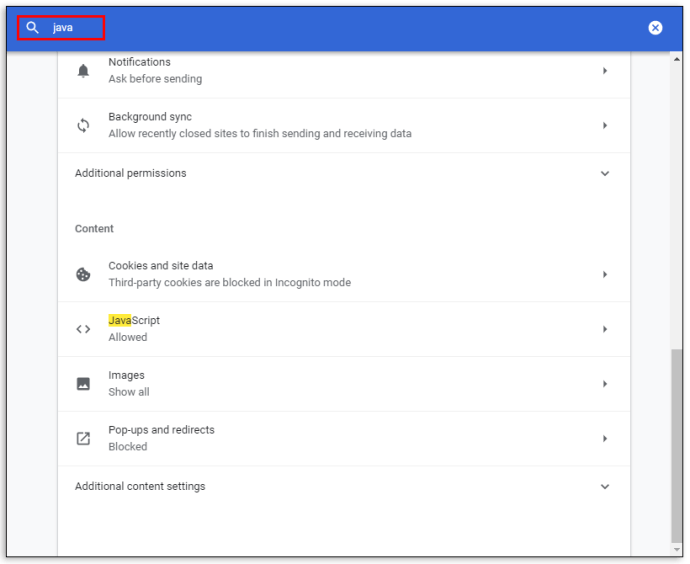
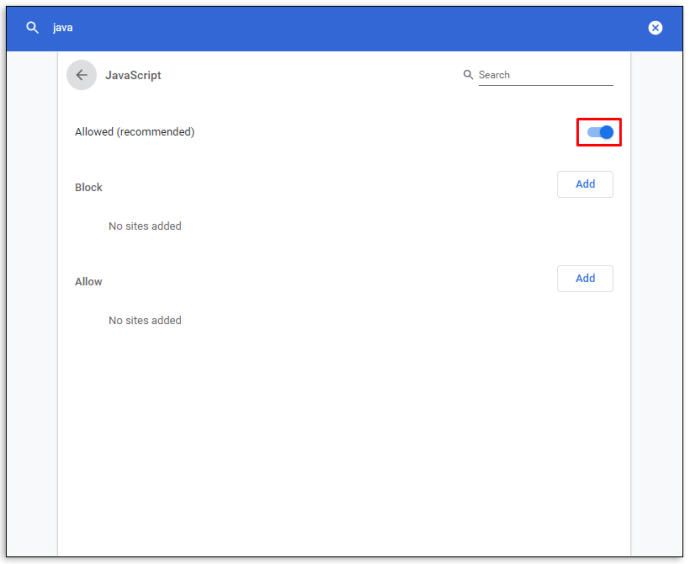
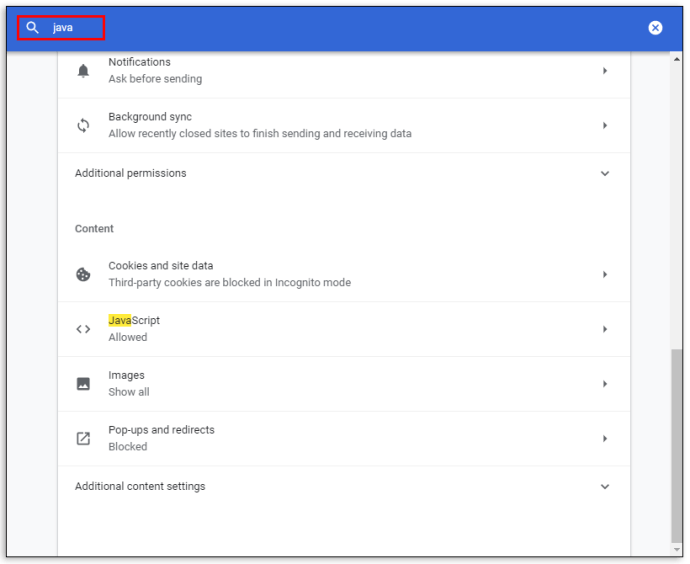
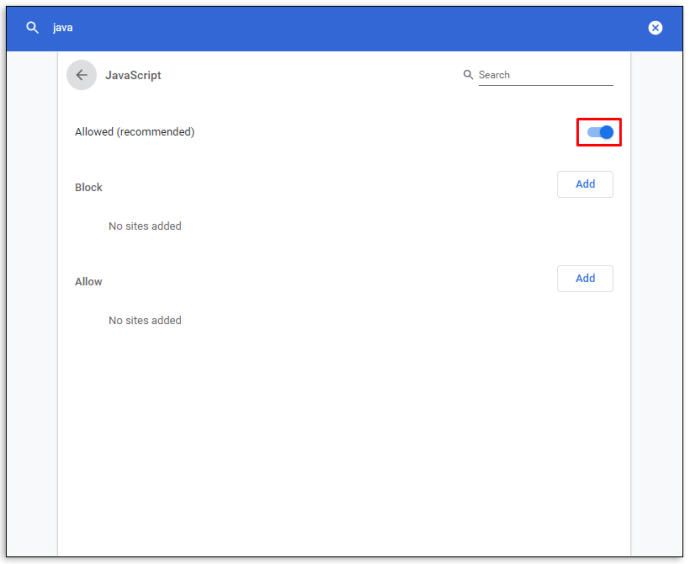
- Заходити Налаштування.

- Шукати «JavaScript”.

- Вимкнути JavaScript.

Спосіб 2. Довгий доступ до інструментів розробника
Замість клацання правою кнопкою миші для перевірки виконайте наступне:
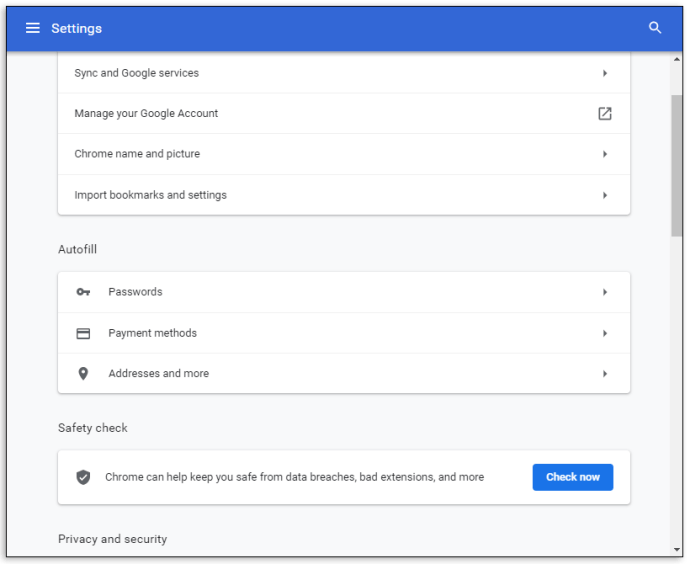
- Йти до Налаштування у вашому браузері.

- Виберіть Більше інструментів.

- Прокрутіть вниз і натисніть Інструменти розробника.

Спосіб 3 – Використання функціональної клавіші
Ви також можете спробувати скористатися F12 функціональна клавіша на веб-сторінках, які блокують клацання правою кнопкою миші для перевірки.
Можливо, вам доведеться спробувати всі ці методи, перш ніж натрапити на той, який підходить саме вам. В крайньому випадку, ви також можете спробувати переглянути вихідний код, ввівши джерело перегляду: [введіть повну URL-адресу]. 
Як використовувати Inspect Element у Discord
Перевірка вашого кодування на Discord є простим процесом. Просто використовуйте Ctrl + Shift + I команда або F12 ключ на сторінці Discord.
Як використовувати Inspect Element на шкільному Chromebook
Якщо ваш Chromebook був випущений навчальним закладом, використання функції Inspect Element включає кілька простих кроків:
- Клацніть правою кнопкою миші або торкніться двома пальцями веб-сторінки та виберіть Оглянути.
- Натисніть Ctrl + Shift + I.
- Спробуйте використати метод view-source:[url], наприклад «view-source://www.wikipedia.com“, без лапок.
Однак деякі школи та організації блокують цю функцію. Отже, якщо це не працює для вас, можливо, вам доведеться зв’язатися з адміністратором вашої організації або школи.
Як використовувати елемент Inspect для пошуку відповідей
Ви можете використовувати Inspect Element, щоб знайти відповіді на різноманітні речі, як-от:
- Попередній перегляд дизайну сайту на мобільних пристроях.
- З’ясуйте ключові слова, які використовують конкуренти.
- Тести на швидкість.
- Зміна тексту на веб-сторінці.
- Знайдіть швидкі приклади, щоб показати розробникам, що вам потрібно.
Коли ви запустите панель Inspect Element, ви побачите все кодування для веб-сайту. Це включає в себе весь вбудований в нього код JavaScript, CSS і HTML. Це як побачити вихідне кодування веб-сторінки, за винятком того, що ви можете вносити зміни в код. Крім того, ви можете бачити всі внесені зміни в режимі реального часу.
Цей інструмент робить його неоціненним для маркетологів, дизайнерів і розробників, щоб переглянути будь-які зміни дизайну перед їх завершенням. Однак внесення змін у кодування за допомогою Inspect Element не триває вічно. Коли ви перезавантажите сторінку, вона повернеться до стану за замовчуванням.
Додаткові поширені запитання
Як використовувати команду Перевірити елемент для пошуку відповідей?
Єдиний спосіб знайти відповіді за допомогою функції Inspect Element - це якщо веб-сайт миттєво розкриє їх після подання. У цьому випадку відповіді присутні в кодуванні.
В іншому випадку ви просто переглядаєте код для вікторини або тесту, коли використовуєте функцію Inspect Element, а також будь-які відповіді, які ви надсилаєте.
Чи є елемент Inspect незаконним?
Ні, інструмент Inspect Element не є незаконним, він призначений для веб-розробників. Перегляд вихідного коду веб-сайту не є незаконним, він стає проблемою лише в тому випадку, якщо ви використовуєте зібрану інформацію для підступних цілей, таких як спроби експлойтів тощо.
Чи можна вимкнути елемент Inspect у браузері?
Коротка відповідь – ні.
Ви не можете вимкнути елемент Inspect у браузері. Але ви можете встановити параметри, які забороняють користувачам виконувати певні дії, як-от клацання правою кнопкою миші на веб-сторінці. В Інтернеті є безліч навчальних посібників, щоб встановити правильні сценарії для вимкнення певних подій. Однак ви не можете повністю вимкнути функцію Inspect Element.
Ознайомтеся з нутрощами веб-сторінки
Перевірка функції Inspect Element на веб-сторінці, ймовірно, є інструментом розробника, про який ви ніколи не знали, що вам потрібен, навіть якщо ви самі не розробник. Він містить безліч програм для дизайну та маркетингу, які можуть зробити ваш веб-сайт більш гладким. І, можливо, дасть вам перевагу перед конкурентом.
Для чого ви використовуєте Inspect Element? Розкажіть нам про це в розділі коментарів нижче.